サイトを作る際に役に立ったツールやアプリを書いていきます。
自分用の記録でもありますが、「私もこれからサイトを作ってみたい!」という方がいたら、ぜひ参考にしてみてください。
Wordpressで1からサイトを作るための手順を知りたい方は、以下の記事を参考にするのがおすすめです。私もこちらをお手本にしながら作りました。Wordpressで個人サイトを作るのに、これ以上丁寧な記事は無いと思うくらいおすすめです。
Wordpress以外でサイトを作る予定だよ!という方でも「個人サイトとはどういうものなのか」をデモサイト込みで解説してくださってるためかなり有用だと思います。

また、フォレスト+など他の方法で作りたい!という方はこのページの目次の下にある「その他参考になった解説」部分を読んでみてください。
テーマ(サイトデザイン)
古の個人サイトでいう「テンプレート」のようなものがWordpressのテーマにあたります。これを利用すれば、ボタン一つでサイトのデザイン・雰囲気をガラッと変えることが出来ます。
テーマは見た目を変えるだけでなく、便利な機能も付随されており、それぞれのテーマでできることが違ってきます。多機能であればあるほどやれることが多いです。サイトに機能を増やしたいと思った時、テーマで設定することが出来ないとなるとCSSの追加かインストールしたプラグインによって実装する必要があります。
しかしプラグインはむやみに増やさないのがおすすめです。多いほどサイトが重くなりますし、プラグイン同士で相性が悪ければ機能そのものがめちゃくちゃになったりするからです。追加CSSに関しては、勉強が必要になるのでなかなかに大変だと思います。あとテーマを変えるたびに自分で追加したCSSを足したり変えたり……の調整が必要になるので知識のない私は極力いじらないようにしています。
私が今利用しているテーマはArkheになりますが、個人的にサイト初心者の方にはCocoonというテーマがおすすめだな~と思います。

とにかく分かりやすいです。サイトをいじるにあたって、どこに手をつければいいのかが明確化されているのがありがたい……! またフォーラムが賑わっていて、サイトに実装したい機能で行き詰まった時、検索すれば大抵誰かが同じ質問をしていて、解決策が見つかっています。開発者さんのサポートも丁寧です。

こんな風に「Cocoon設定」画面にいじるべきところがすべて集約されているため、とりあえずこの画面を開きさえすれば何でもできます。この「設定」機能があるために、Cocoon以上に分かりやすいテーマは無いと個人的に思っています。他テーマだとけっこう手を加えるべきところが分散していて分かりづらいので……。
Wordpressにまだ慣れていなくて、ウィジットやらプラグインやらがなんであるかも分かっていないうちは、このテーマを使いつつ感覚的に理解していくのがいいと思います。
唯一の難点としては、アフィリエイトブログっぽさが拭えないところだと思います。自分でCSSをいじれる人なら洒落たデザインにできそうなんですけど、上記の設定画面のみで構築しようとするとどうしてもそういう見た目になってしまう……。私もそうだったので今はCocoonを使っていません。
他のテーマではyStandardがおすすめです。

カスタマイズありきの~とありますが、そのまま使ってもかなりおしゃれになります。アフィリエイトブログっぽさから抜け出したかった自分が次に利用したのがこのテーマです。シンプルな作りですが洗練されていて、けっこう長く使っていました。私の好きなサイトさんたちも、こちらのテーマを利用している率が高いです。
難点は、自分好みの見た目にしようとするとやはりカスタマイズが必須なところにあると思います。特にCSSいじりが難所です。このご時世、実装したい機能について検索さえすれば、CSSコードをコピペするだけの状態にしてブログ内で解説してくれてる親切な人たちがたくさんいるので、時間と手間を惜しまなければCSSを理解してなくてもカスタマイズはできると思います。
しかし個人的には、私のようにCSSを理解してない人間が感覚でいじくり回すのは不安を感じたので、最初から付随してる機能で最大限カスタマイズできるテーマを改めて探すことにしました。
自サイトは小説メインなので、読んでいて負担の少ないフォントにしたいのですが、yStandardで設定できるフォントが太字ゴシックや細い明朝体など目に負担がかかりそうなものばかりだったので、そういうのもあっての変更です(もちろんカスタマイズさえできればフォントは自由自在にできます)
そこで最終的に行きついたのがArkheでした。

デザインが洗練されており、フォント設定など痒いところに手が届く多機能さが魅力で利用しています。分かりやすさではCocoonの方に軍旗が上がりますが、使える機能の多さでいえばArkheの方が圧倒的だと思います。
その中でも特に魅力的なのが、パターンライブラリだと思います。

これはArkheをテーマ設定している人ならだれでも利用できるパターン集で、個人サイト的に言い換えるとテンプレート一覧みたいなものです。

こんな風にして、おしゃれなページデザインが配布されており、これらをコピペするだけでぱっと簡単に同じデザインにできます。本当に簡単です。スーッとコピーしてペッってやるだけでできます。しかも、変えたい文言の部分をクリックすればそれだけでいじることが出来るので、自分のような知識のない人でもお手軽にできてしまいます。感覚的に操作できるので、古のテンプレートサイト以上に簡単です。

たとえば、このパターンを利用して

こんな感じのワンクッションページを作れます。これを作るのに2~3分しかかかっていません。かなり画期的な機能だと思います。

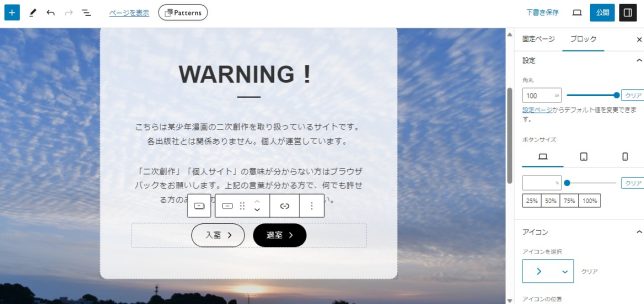
Wordpress上での編集画面はこんな感じ。この画面上では入室・退室ボタン部分が選択されており、右側のバーもそれに合わせて入室・退室ボタンのサイズ、角の丸み、記号をどれくらい変更するのかが着手できる状態になってます。他にも背景の暗さなどとにかくなんでも編集できます。
今挙げたこれらの機能、Arkheでなければプラグインを2~3個入れないとCSS知識皆無の人間は再現できなかっただろうレベルのものです。無料で使えるのが信じられないレベルのものだと思います(有料限定のパターンもあるため、「無料で利用可」にチェックを入れてから検索すると良いと思います)
唯一の難点としては、ブロックエディタ使用が前提である点だと思います。
Wordpressの編集画面はクラシックエディタとブロックエディタの二種類あります。クラシックエディタはその名の通り、以前のWordpressで使われていた古の編集画面でした。今はブロックエディタが標準搭載されていて、クラシックエディタを使うには専用のプラグインを導入するなどしなければいけません。Arkheの便利な機能のほとんどは、ブロックエディタでしか使えないものだと思います。
私はArkheを導入した当初、クラシックエディタでばかり編集していたので一瞬だけ手間取りました(それでもArkheの分かりやすさのおかげで30分もすればこの楽さに病みつきになりましたが……)
なぜ私がクラシックエディタ派だったかというと、このサイトを作成するにあたって参考にした指南記事すべてがクラシックエディタ仕様のものばかりで(2時間で同人サイトを~様のもたしかそう)ブロックエディタで再現しようとすると初心者にはわけわからん状態だったんですよ。なにがどこにあるのかさえ分からんわな感じ。それでずっとクラシックエディタでいじっていたのですが、正直できるだけ早くブロックエディタに慣れていた方がいいと思います。
Wordpress公式側はクラシックエディタ機能を完全に切り捨てているので、対応していないテーマやプラグインがこれからも実装されるでしょうし、一度クラシックエディタで作った記事をブロックエディタで対応し直そうとするとなかなかに手間です。
上記の指南記事を手本に作ってるうちはクラシックエディタを使って、自分好みのデザインにしたいと明確に思うようになったらブロックエディタに切り替えるのがおすすめです。ブロックエディタに苦手意識を持っていたのは私もそうなので気持ちは分かります。なんかエンター押しただけなのにめちゃくちゃ空白できちゃった!? ちょっといじろうとしただけの文が丸ごと消えちゃった!? みたいに右往左往してたタイプなので……。
自分はArkhe推しですが、いま挙げた三つはどれも無料で使えて、尚且つブログカードや目次など「あれば嬉しい」機能を網羅してるものばかりなので、試しに使ってみて肌感に合うものであればどれでもいいと思います。
メールフォーム
誤字脱字報告、感想などを送ってもらう時のためにサイトにメールフォームを置くのはほぼ必須だと思います。
マシュマロやwaveboxなど、SNSで使っていたツールをそのままサイトに貼りつけてもいいと思います(自分もそうしてる)しかし、サイトの機能はサイト内で完結させたい人もいるでしょうし、あとは一時的な不具合で送受信不可能になった時のために、サブフォームを置いておくのもいいと思います(自分もそうしてます)(2回目)
プラグインで置けるメールフォームで、試してみた物の感想を書いておきます。

メールフォームに限らず、色んな機能が搭載されてるプラグインです。アクセス解析ツールとして使ってる人が多いらしい。
メールフォーム機能もあるということでインストールしました。他のプラグインと違って、ワードプレス内に受信データ(メールの文面)を残しておけるのが魅力に思ったのが選んだ理由です。ほとんどの他プラグインだと、設定したメールアドレスにメッセージの通知と文面が来るだけでワードプレス上にメッセージを残しておくことはできません。
しかしざっと調べても使用方法が分かりにくくて困惑したのと、サイトの動作が一気に重くなったためやめました。
多機能ツールだからその分負荷も大きいんですかね? これを紹介されていた管理人さんは、イラストのギャラリー機能もJetpackで済ませていると書いていたので(すごい!)他プラグインが要らないほどにこれ1つでたくさんこなせられる環境にあるなら動作も重くならず最適なのかもしれません。自分は既にギャラリープラグイン諸々を使っていて今更変えるのも時間がかかるのであきらめました。

たぶんWordpressサイトの半数以上が使っているプラグイン。導入から設定までがシンプルで、見た目もすっきりしていてかなりいいです。専用プラグイン「Flamingo」をインストールしたら、メール通知だけでなくWordpress内にメール内容をデータで残しておくこともできます。
私もけっこういいな~と思ってたのですが、サイトの動作がもっさりし始めたので使用をやめました。相性の悪いプラグインでもあったのか、それともArkheとの相性が悪いのか? フォームのデザインカスタマイズ追加CSSを入れてみても何故だか反映されなかったので、それも辞めた理由の一つでした。調べてみたら、同じように動作が重くなった方が何人かいるみたいです。


そして最終的に、上記の記事で紹介されているSnow Monkey Formsを使い始めました。
すごくいいです! Contact Form 7と同じくらいシンプルで、設置も簡単です。フォームのデザインも簡潔で私好みでした。そんなにサイトが重くなることもなかったため、使い続けようと思います。
更新履歴
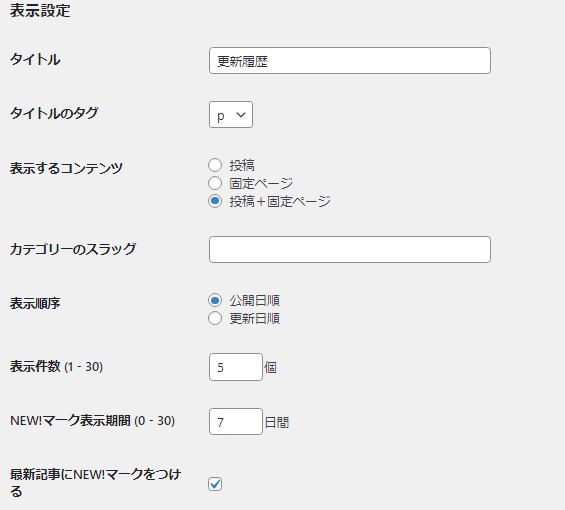
What’s New Generatorを使ってます。
投稿した作品を自動で更新履歴に反映させるには、追加CSSかプラグイン導入しか手段がないらしく、こちらを使ってみたところかなり使い勝手が良かったです!
設定画面はこんな風にシンプルで、これを設定し終わったらショートコードを貼るだけで完結します。

固定ページ・投稿ページの中に、履歴に載せたくないものが混ざっている人には使いにくいかと思いますが、私はかなり理想とマッチしていました。見た目がシンプルなのもグッド。
ギャラリー展示


もはや言わずと知れたプラグイン。色んな所で挙げられてるのでさらーっと紹介します。
FooGalleryがギャラリー展示機能の本体で、FooBoxがその機能を補ってくれてます。ふわーっと浮かび上がるような動作や、全体の見栄えの調整をしてくれるので、ぜひFooBoxの方もインストールしてみてください。自分は長い間その効果を知らずにFooGallery単体で使ってて、「なんでもっと早くに使ってなかったんだ……」って後悔してるところです。やっぱり見栄えって大事。
(6/19 追記)
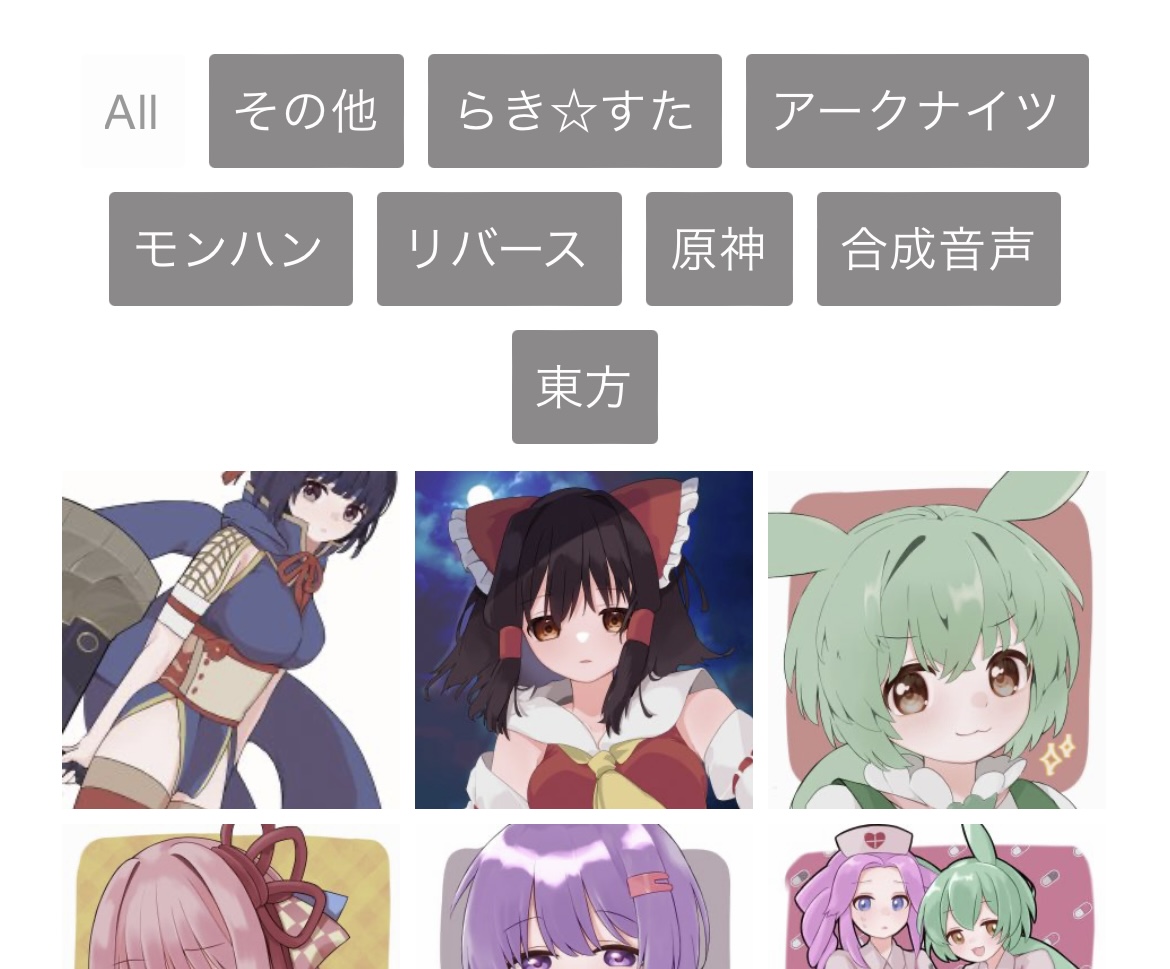
今は「Gallery Blocks with Lightbox」というギャラリープラグインを使っています!
こんな風↓に画像ごとにタグをつけることができ、指定のタグ(私の場合はジャンル)のみの表示に切り替えることができます。

ALLジャンル、Aジャンル、Bジャンル、という風にジャンルで分けられるようにしたいな~~でもジャンルごとにFooGalleryでギャラリーを複数個作成するのもな~~~と思っていたところにこれはかなり革新的でした!
裏ページに4コマを掲載するようになると、「PCから見た時に吹き出し内の文字が小さすぎて読みにくい」という問題が起こり、PCで拡大表示が簡単にできるプラグインを探していたのですが、上記のタグ分け機能もあり、理想的なギャラリーページを作ることができました(もちろん拡大表示もできます)
唯一の難点はタグの順番が変えられないところでしょうか。どうも英語→ひらがな→カタカナ→漢字の順番にしたうえでそれぞれをあいうえお順で並べてるみたいなんですよね。一番投稿数の多いジャンルを一番左に置きたい、という人には不便かもしれない(でも多分CSSいじれば実現できそう)
小説執筆ツール
あんまりサイトに関係ないかもしれないけど、よく質問されるのでここで書いておきます。小説を書く時は小説執筆ツール「notes」さんを使ってます。
スマホからもPCからも使えて、同じデータを共有できるテキストデータ保管アプリが欲しいな~と前々から思っていまして、ブラウザ上でログインして使えるこれにしました。多分グーグルあたりでローカルでも使える同じようなツール出してそうな気がするんですけど、自分にはこれがシンプルで一番合ってました。
フォント変更、背景色変更、字の色変更ができますし、テキスト一覧ページで、それぞれのテキストが何文字あるか表示されるのが痒いところに手が届く感じがします。

自分はズボラなので、タイトルをつける習慣が無さすぎて新しいテキスト新しいテキスト新しいテキストって並んでて見分けがつかないんですけど、更新日時と文字数が同時に表示されてるおかげで、ざーっと見た時に「多分ABを書いたやつだな」って分かるのがありがたいです(本当にズボラすぎる)
あとスマホで書いてる時あるあるなんですけど、手が滑って全選択する→またまた手が滑って全消去してしまって7000字くらい書いたデータが一気に消えて泣くことあるじゃないですか。notesはリアルタイム自動更新ツールなので「最後に保存したところのデータからやり直す」ってことができません。スマホには「大きく本体を振ったら一つ前の工程に戻る」って機能があるみたいなんですけど不器用すぎて成功したことないです(死)
ですが、notesは「今現在から一文字でも多かった時点のデータ」を一時的に保存してくれるページがあります。なので、全消しした直後にそのページへ向かえば、一応復元することが可能です。(「誤って文書を削除してしまった」「誤って本文を空っぽにしてしまった場合」の説明ページがこちらになります↓)
これにめちゃくちゃ助けられました。以前は他のメモアプリを使ってたことがあるんですけど、そこでは全消しした後のリカバリー機能なんてなかったので、本当に本当に助けられました……。
画像圧縮プラグイン

EWWW Image Optimizerを使っています。Wordpress上に投稿した画像のサイズを圧縮してくれるプラグインです。メディアを新規追加する際に自動で圧縮してくれますし、プラグイン追加以前からサイトに載せていた画像たちも全部一度に圧縮できちゃいます。
実はサイトに画像を載せること自体、今までの人生でやったことがなくて……スクショやらイラストやらを載せるなら、サイトが重くならないように圧縮するべきだというサイト運営の常識を知らずにそのまま上げてました(正直今でもイラストサイト運営に必要な一般常識が分からずにいる)なので、圧縮という概念を知って「こりゃいかん!!」となり、このプラグインをインストールしたところです。
めちゃくちゃ使いやすくていいです! 前述した自動圧縮も、一括圧縮もかなり簡便でした! 自動でやってくれるっていうのが何よりもいいよね……。サイト運営するにあたって、ストレスになりそうな手間は極力排除したい性分なので……。
余談→そもそもこのプラグインを追加するきっかけが、「PICTページの不具合多いな?」でした。特別報告されたことはないのですが、自分で見た時に横にズラーっと並んで表示されるはずのイラストが縦に一個ずつ並んでることが度々ありまして……。ページを更新すれば直るのですが、訪問者さんに手間をかけさせたくないし、初見の方は「?」って困惑しそうなページの崩れ具合だったので、どうにか解決したかったんです。
調てもそれらしいものは出てこず……もしかして画像が重いのが原因?と思い立ってこのプラグインに行き着きました。実際は今も改善されてないので原因は違うと思います。誰か解決方法を知っていたらこっそり教えてください……。
(6/19 追記)
「Gallery Blocks with Lightbox」というプラグインでギャラリーページを作るようにしたところ、PICTページの不具合が無くなりました! あと何故か画像の読み込みも早くなった。
サイトテーマとFooGalleryの相性が良くなかったんですかね……?
その他参考になった解説
個人サイト関連の解説ページが好きすぎて、サイト構築が済んだ今も色々漁って読んでるのですが、Wordpress以外で個人サイトを作成する時に役に立ちそうな解説を見つけたので、ここで紹介させていただきます。

フォレストページ+でのサイト作成の解説noteです。フリーページの使い方からフォントの変更の仕方まで、とにかく何から何まで解説してくれています。ここで一番最初に上げた「2時間で個人サイトを~」並みに親切です。この方のおかげでフォレストページ+で個人サイトを作ることが出来たオタクが何千人もいるだろうな……と感動するほどです。

こちらはWordpressでテーマ「EASEL」を使ってのサイト作成の解説noteです。EASELは同人文化を理解している方が作成したテーマという神のような代物なんですが、それを使ってサイトを作りたい方はこちらを参考にするべきだと思います。オタクならではの「こうしたい」部分をこの方がこまやかに書いてくれています。
令和にHTMLサイトを作ろうと思った方にかなりおすすめの解説ページです。専門書かな!?というくらい丁寧に書いてくれています。サーバー選びやスマホ対応の仕方まで網羅してくれているので、HTMLでのサイト作成を目指している方はぜひ読んでみてください。
最後に
これで「サイト作成に役立ったものたち」は終わりです。
自分自身が個人サイトが好き+サイト構築が好きなために、割と長文になってしまいました。
個人サイト、落書きでもなんでもボンボン投げれる+SNSのような公共の場ではないので好きなだけいじれる、という特徴が本当に楽しいです。サイトは管理が大変という意見もありますが、正直一度作ってしまえばあとはもう簡単だと思います。たびたび規約と仕様を変更されてはそれに振り回される感じの、昨今のX(名指し!?)に疲れてる方には特にいいんじゃないかな……。
これからサイトを作ってみたいという方がいましたら、少しでも助けになれたら幸いです。
それではこの辺りで失礼させていただきます。ここまで読んでくださってありがとうございました!



